Home » Blog stuff » Make Breadcrumb Navigation on blogspot
Make Breadcrumb Navigation on blogspot
On
Saturday, October 15, 2011
0
comments
Breadcrumb navigation is a useful pattern to facilitate visitor access A Blog Or Web. Breadcrumb that was itself highly favored by search engines (Search Engine), and therefore many of the Bloggers who use it because it will impact Positive on a Blog Or Web.
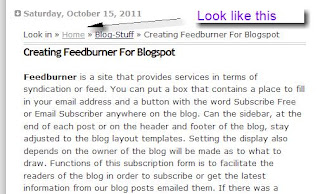
Breadcrumb navigation pattern itself can be defined like this: Home »Categories / Tags / Archive» Articles.
Preview
The steps to make breadcrumb :
1. Login to Blogger
2. Click the Design / Layout
3. Click on Edit HTML
4. Check Expant Widget Template
6. Find the code ]]></ b: skin>
7. Copy the code below and place it above the code ]]></ b: skin>
8. Find the code below:
9. Having met the Copy paste the code below:
Best regards,
Breadcrumb navigation pattern itself can be defined like this: Home »Categories / Tags / Archive» Articles.
Preview
The steps to make breadcrumb :
1. Login to Blogger
2. Click the Design / Layout
3. Click on Edit HTML
4. Check Expant Widget Template
6. Find the code ]]></ b: skin>
7. Copy the code below and place it above the code ]]></ b: skin>
. breadcrumbs {
padding: 5px 5px 5px 0;
margin: 0; font-size: 95%;
line-height: 1.4em;
border-bottom: 4px double # cadaef;
}
8. Find the code below:
<div class='post hentry uncustomized-post-template'>
9. Having met the Copy paste the code below:
<b:if cond='data:blog.homepageUrl == data:blog.url'>10. Once everything is done, save the template, and now live see the results.
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Look in> <a expr:href='data:blog.homepageUrl'> Home </ a>>
<b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'> <data:label.name/> </ a>
<b:if cond='data:label.isLast != "true"'>, </ b: if>
</ b: loop>
</ b: if>> <data:post.title/>
</ div>
</ b: if>
</ b: if>
Best regards,


0 comments:
Post a Comment